Getting an app ready for iPhone 5
October 2, 2012
I was traveling the week between the iPhone 5 announcement and release. I returned from my trip champing at the bit to update my app WALT to use the entire 4-inch display, instead of being stuck in the letterbox ghetto. Updating turned out to be simple and straightforward. Here’s how it went.
Out of the letterbox
The first step was getting out of the letterbox. To do this, I upgraded the project to use the iOS 6 SDK and added a new 640 × 1136 launch image for the new screen size. Like all launch images, it needed to have a particular name: Default-568h@2x.png. There’s a lot of information encoded in that file name—the default launch image name, the screen height, the high-resolution size and the image format.
Enabling a feature by adding a specially-named image is a clever and compact approach, but it is not very obvious or discoverable on its own. Xcode 4.5 helps by displaying a project warning and offering to create the new launch image for you. (Although I see the warning now in a test project, I don’t remember seeing it when I updated WALT.)
Xcode 4.5 adds a few other features to support development for Retina 4 displays. The iOS Simulator has a new hardware device setting so you can test your app with the new size, even if you haven’t been able to get your hands on an iPhone 5.
When viewing storyboards, Interface Builder makes it very easy to toggle between Retina 3.5 and Retina 4 sizes using a newly-added resize button.

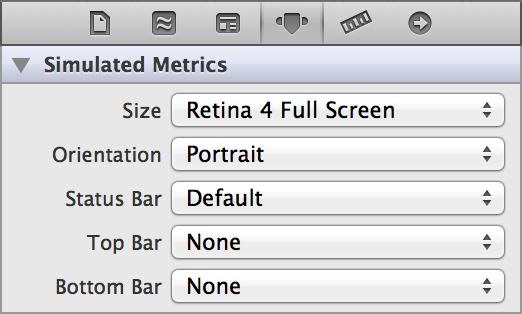
If you are not using storyboards, Interface Builder still has you covered. You can change the screen size for a top-level view in the Simulated Metrics section of the attributes inspector. This setting is also available with storyboards, but I have found the single toggle to be much more convenient to use.

Mostly done already
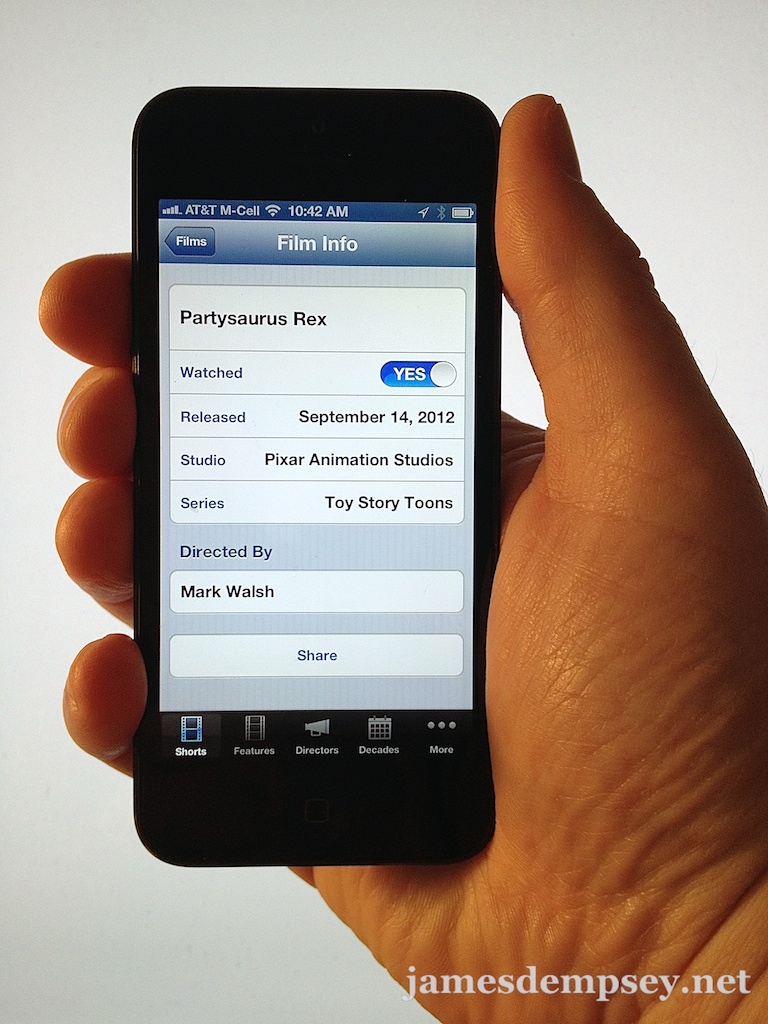
Since WALT uses standard tab, navigation and table views, there was nothing additional required to effectively use the additional screen space. Each table view became taller and now displays more content. I could have released the app as-is, but wanted to do a few tweaks.
On a Retina 3.5 screen, the film detail view in my app adjusts row heights in certain cases to improve the layout. I needed to make different adjustments for Retina 4 screens, so I needed to tell the two screen sizes apart. The new screen size is not a different user interface idiom—just a taller iPhone. For screen size, the highest level API available is to use UIScreen to get the height of the main screen:
CGFloat mainScreenHeight = [UIScreen mainScreen].bounds.size.height;
I‘ve already seen a number of online examples that use the screen size to add convenience category methods to UIScreen or UIDevice. In my case, I checked the screen size inline in the one place where it was needed.

Although my experience was quick and painless, the amount of work needed to adapt an app for 4-inch screens varies greatly depending on its contents. The iOS Human Interface Guidelines document suggests different approaches for various situations. It also makes a very important point that applies to all apps. An app should remain the same app, with the same features and interaction, regardless of which screen size it is being displayed on. But, when displayed on a 4-inch screen, it should reveal more of its content.
In summary, getting your app to stretch out to the full iPhone 5 screen is as easy as updating to the latest SDK and adding a new launch image. Getting your app to look great, however, will depend on how customized your views are.
For me, I found that getting the app ready for iPhone 5 took less time than preparing the new set of taller screenshots required for the App Store. •
WALT 1.0.1 is available now in the App Store with iPhone 5 and iOS 6 support.
Categories: Software Development, iOS